Developer Center 主要還是for Xcode的需求,
iTunes Connect 就是有關上架銷售的一切相關事務都在這解決了.
∴上架準備的階段,我們需要先在iTunes Connect上也建立相應的App資料.
Step 1: 連結 iTunes Connect
https://itunesconnect.apple.com/WebObjects/iTunesConnect.woa/
Step 2: 點進 Manage Your Apps

Step 3: 點選 Add New App

Step 4: 開始填寫App Information
Default Language: App的預設語言
App Name: App的名字
SKU Number: SKU (Stock Keeping Unit) 庫存進出計量的單位. 必需是個唯一的 number, 這個是用於銷售狀況查詢,區分多個app用的名稱,主要是給管理者看銷售狀況的一個標籤。註:完成Add New App的流程後就不能改了。
Bundle ID: 選擇之前在Developer Center申請過的Bundle ID

Step 5: Create App
Availability Date: 選擇要上架的時間
Price Tier: 這App要賣多少$$
View Priceing Matrix可以看各國的價格表

Step 6: Version Information (之後可修改)
Version Number: 一般初始填寫 1.0.0 {MajorVersion}.{MinorVersion}.{Revision}
Copyright: 版權屬於誰的
Category: App屬於哪個分類

Step 7: Metadata 後設資料 (之後可修改)
Description: App描述
Keywords: 可搜尋的關鍵字
Support URL: 支援此App的網站網址

Step 8: Rating
幫你的App做分級,就像電影分級一樣.

Step 9: Contact Information
填寫申請人的聯絡分式

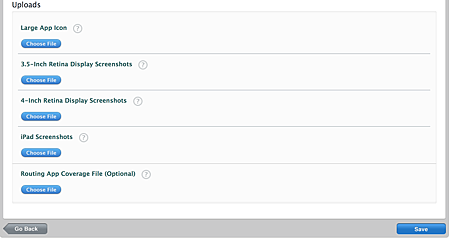
Step 10: Uploads (之後可修改)
上傳大張的App Icon及App的截圖, 就是未來在App Store中會看到的介紹圖片.
解晰度在?中有詳細規範,一個機型至少上傳1張,最多可上傳5張.

下圖是上傳後的範例

Step 11: Done
最後完成後就可以看到下圖的樣子了.

(回 iOS App開發流程簡介)
※※本篇一樣用小編團隊的App為例
※※也請大家支持小編團隊的第一支App:





 留言列表
留言列表


